15 changed files with 57 additions and 57 deletions
BIN
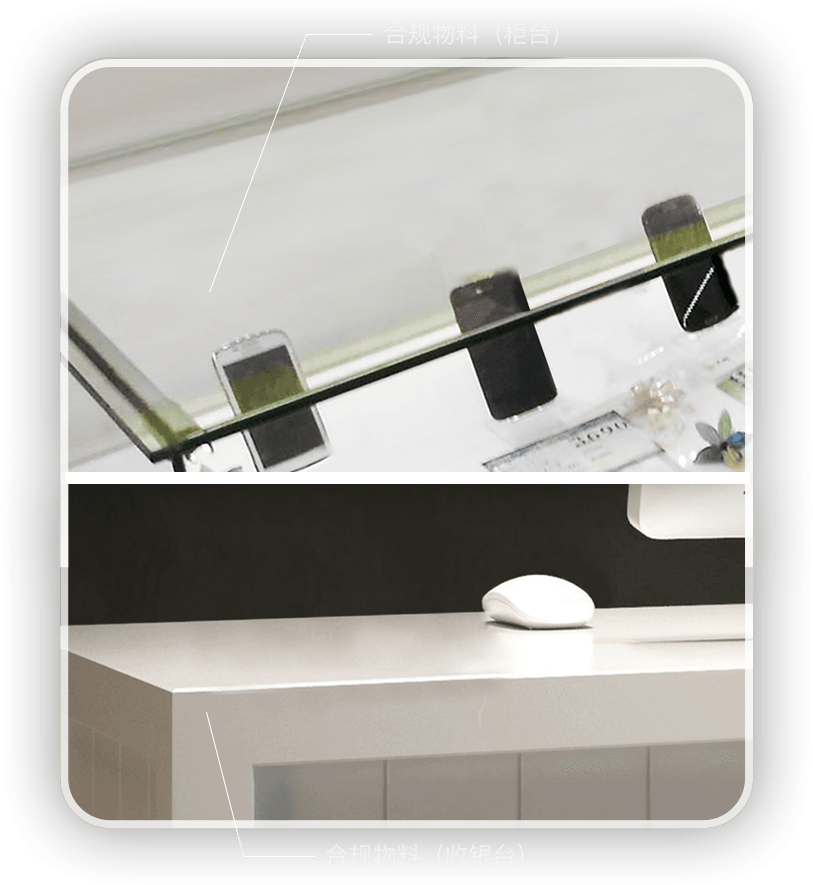
src/assets/vehicle/complianceContImg.png
View File
BIN
src/assets/vehicle/contImg1_1.png
View File
BIN
src/assets/vehicle/contImg1_2.png
View File
BIN
src/assets/vehicle/contImg1_3.png
View File
BIN
src/assets/vehicle/contImg2_1.png
View File
BIN
src/assets/vehicle/contImg2_2.png
View File
BIN
src/assets/vehicle/contImg2_3.png
View File
BIN
src/assets/vehicle/line.png
View File
+ 6
- 6
src/views/twoCart/compliance.vue
View File
| left: 0.8rem; | left: 0.8rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 3.45rem; | top: 3.45rem; | ||||
| left: 1.6rem; | |||||
| left: 1.55rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 7.35rem; | top: 7.35rem; | ||||
| left: 1.6rem; | |||||
| left: 1.55rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| @keyframes dotTwinkle { | @keyframes dotTwinkle { |
+ 8
- 8
src/views/twoCart/criterion-money.vue
View File
| right: 0.6rem; | right: 0.6rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 3.2rem; | |||||
| left: 2rem; | |||||
| top: 3.15rem; | |||||
| left: 1.95rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 2.3rem; | |||||
| right: 1.3rem; | |||||
| top: 2.25rem; | |||||
| right: 1.25rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| @keyframes dotTwinkle { | @keyframes dotTwinkle { |
+ 10
- 10
src/views/twoCart/criterion-shop.vue
View File
| right: 2.5rem; | right: 2.5rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 1.6rem; | |||||
| left: 5.8rem; | |||||
| top: 1.5rem; | |||||
| left: 5.75rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 4rem; | top: 4rem; | ||||
| right: 4.45rem; | right: 4.45rem; | ||||
| 100%{opacity:0.2} | 100%{opacity:0.2} | ||||
| } | } | ||||
| .click3{ | .click3{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 4.5rem; | |||||
| right: 2.9rem; | |||||
| top: 4.55rem; | |||||
| right: 2.8rem; | |||||
| } | } | ||||
| .mask1_1{ | .mask1_1{ | ||||
| width: 100%; | width: 100%; |
+ 8
- 8
src/views/twoCart/criterion-showarea.vue
View File
| right: 1.4rem; | right: 1.4rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 1.15rem; | |||||
| left: 4.55rem; | |||||
| top: 1rem; | |||||
| left: 4.5rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 6rem; | |||||
| right: 1.4rem; | |||||
| top: 5.95rem; | |||||
| right: 1.35rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| @keyframes dotTwinkle { | @keyframes dotTwinkle { |
+ 4
- 4
src/views/twoCart/high-money.vue
View File
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 3.3rem; | |||||
| left: 4.05rem; | |||||
| top: 3.2rem; | |||||
| left: 4rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
+ 11
- 11
src/views/twoCart/high-shop.vue
View File
| right: 0.4rem; | right: 0.4rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 1.2rem; | |||||
| left: 6.3rem; | |||||
| top: 1rem; | |||||
| left: 6.15rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 4.7rem; | top: 4.7rem; | ||||
| left: 1rem; | |||||
| left: 0.95rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click3{ | .click3{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 4.7rem; | |||||
| right: 0.4rem; | |||||
| top: 4.8rem; | |||||
| right: 0.35rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| @keyframes dotTwinkle { | @keyframes dotTwinkle { |
+ 10
- 10
src/views/twoCart/high-showarea.vue
View File
| right: 1.9rem; | right: 1.9rem; | ||||
| } | } | ||||
| .click1{ | .click1{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 1rem; | |||||
| top: 0.9rem; | |||||
| left: 1.5rem; | left: 1.5rem; | ||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click2{ | .click2{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 2.8rem; | |||||
| top: 2.7rem; | |||||
| right: 1.1rem; | right: 1.1rem; | ||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| .click3{ | .click3{ | ||||
| width: 0.29rem; | |||||
| height: 0.29rem; | |||||
| width: 0.37rem; | |||||
| height: 0.37rem; | |||||
| position: absolute; | position: absolute; | ||||
| top: 5.6rem; | |||||
| right: 2.1rem; | |||||
| top: 5.5rem; | |||||
| right: 2rem; | |||||
| animation: dotTwinkle 3s linear infinite; | animation: dotTwinkle 3s linear infinite; | ||||
| } | } | ||||
| @keyframes dotTwinkle { | @keyframes dotTwinkle { |
Loading…