Pārlūkot izejas kodu
Merge branch 'master' of http://www.jiyou-tech.com:3000/chenming/561_jiexin
master
91 mainītis faili ar 320 papildinājumiem un 1 dzēšanām
+ 1
- 1
src/App.vue
Parādīt failu
| @@ -59,7 +59,7 @@ | |||
| //获取当前页面路径 | |||
| let path = this.$route.path; | |||
| //判断是否在可滑动切换页面的列表中 | |||
| if(allPage.indexOf(path)==-1 || scrollTop){ | |||
| if(allPage.indexOf(path)==-1 || scrollTop || this.$store.state.menuState){ | |||
| return; | |||
| } | |||
| //判断是否只可向一个方向滑动 | |||
Binārs
src/assets/pageArrow.png
Parādīt failu
Binārs
src/assets/vehicle/allDetails1.png
Parādīt failu
Binārs
src/assets/vehicle/allDetails2.png
Parādīt failu
Binārs
src/assets/vehicle/click1.png
Parādīt failu
Binārs
src/assets/vehicle/click1_2_1.png
Parādīt failu
Binārs
src/assets/vehicle/click1_2_2.png
Parādīt failu
Binārs
src/assets/vehicle/click1_3_1.png
Parādīt failu
Binārs
src/assets/vehicle/click1_3_2.png
Parādīt failu
Binārs
src/assets/vehicle/click1_3_3.png
Parādīt failu
Binārs
src/assets/vehicle/click2.png
Parādīt failu
Binārs
src/assets/vehicle/click2_1_1.png
Parādīt failu
Binārs
src/assets/vehicle/click2_2_1.png
Parādīt failu
Binārs
src/assets/vehicle/click2_2_2.png
Parādīt failu
Binārs
src/assets/vehicle/click2_2_3.png
Parādīt failu
Binārs
src/assets/vehicle/click2_3_1.png
Parādīt failu
Binārs
src/assets/vehicle/click2_3_2.png
Parādīt failu
Binārs
src/assets/vehicle/click2_3_3.png
Parādīt failu
Binārs
src/assets/vehicle/clickCircle.png
Parādīt failu
Binārs
src/assets/vehicle/complianceClick1.png
Parādīt failu
Binārs
src/assets/vehicle/complianceClick2.png
Parādīt failu
Binārs
src/assets/vehicle/complianceContImg.png
Parādīt failu
Binārs
src/assets/vehicle/complianceWord1.png
Parādīt failu
Binārs
src/assets/vehicle/complianceWord2.png
Parādīt failu
Binārs
src/assets/vehicle/contImg1_1.png
Parādīt failu
Binārs
src/assets/vehicle/contImg1_2.png
Parādīt failu
Binārs
src/assets/vehicle/contImg1_3.png
Parādīt failu
Binārs
src/assets/vehicle/contImg2_1.png
Parādīt failu
Binārs
src/assets/vehicle/contImg2_2.png
Parādīt failu
Binārs
src/assets/vehicle/contImg2_3.png
Parādīt failu
Binārs
src/assets/vehicle/dele.png
Parādīt failu
Binārs
src/assets/vehicle/detailsBg1.jpg
Parādīt failu
Binārs
src/assets/vehicle/detailsBg2.jpg
Parādīt failu
Binārs
src/assets/vehicle/imgBg.jpg
Parādīt failu
Binārs
src/assets/vehicle/imgWord1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_2_1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_2_2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_2_3.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_3_1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_3_2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord1_3_3.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_1_1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_1_2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_2_1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_2_2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_2_3.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_3_1.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord2_3_2.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord3.png
Parādīt failu
Binārs
src/assets/vehicle/imgWord4.png
Parādīt failu
Binārs
src/assets/vehicle/line.png
Parādīt failu
Binārs
src/assets/vehicle/mask1_1.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_2.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_3.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_4.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_5.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_6.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask1_7.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_1.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_2.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_3.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_4.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_5.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_6.jpg
Parādīt failu
Binārs
src/assets/vehicle/mask2_7.jpg
Parādīt failu
Binārs
src/assets/vehicle/maskCompliance.jpg
Parādīt failu
Binārs
src/assets/vehicle/showBg.jpg
Parādīt failu
+ 2
- 0
src/components/sidebar.vue
Parādīt failu
| @@ -92,9 +92,11 @@ | |||
| // } | |||
| }, | |||
| open() { | |||
| this.$store.state.menuState = true; | |||
| this.$refs.sidebar.style.left = '0%'; | |||
| }, | |||
| close() { | |||
| this.$store.state.menuState = false; | |||
| this.$refs.sidebar.style.left = '-100%'; | |||
| }, | |||
| show1(index) { | |||
+ 1
- 0
src/store/index.js
Parādīt failu
| @@ -5,6 +5,7 @@ Vue.use(Vuex) | |||
| export default new Vuex.Store({ | |||
| state: { | |||
| menuState:false, | |||
| imgBaseUrl: '', | |||
| pagePath: [ | |||
| [ | |||
+ 15
- 0
src/views/appliances_high_exhibition.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('jiadiansanjiaolipai')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/appliances_high_outside.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/appliances_high_pay.vue
Parādīt failu
| @@ -5,6 +5,7 @@ | |||
| <img class="contentImg" src="../assets/appliances/high/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -83,4 +84,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/appliances_standard_exhibition.vue
Parādīt failu
| @@ -8,6 +8,7 @@ | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('kongtiaotiezhi')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot4" @click="lookDetail('dianshisanjiaotie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -98,4 +99,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/appliances_standard_outside.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/appliances_standard_pay.vue
Parādīt failu
| @@ -5,6 +5,7 @@ | |||
| <img class="contentImg" src="../assets/appliances/standard/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -83,4 +84,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_high_counter.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('shoujibeitie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -94,4 +95,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_high_outside.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_high_pay.vue
Parādīt failu
| @@ -5,6 +5,7 @@ | |||
| <img class="contentImg" src="../assets/phone/high/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -83,4 +84,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_high_within.vue
Parādīt failu
| @@ -6,6 +6,7 @@ | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -88,4 +89,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_standard_counter.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_standard_outside.vue
Parādīt failu
| @@ -7,6 +7,7 @@ | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -93,4 +94,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_standard_pay.vue
Parādīt failu
| @@ -5,6 +5,7 @@ | |||
| <img class="contentImg" src="../assets/phone/standard/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -83,4 +84,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
src/views/phone_standard_within.vue
Parādīt failu
| @@ -5,6 +5,7 @@ | |||
| <img class="contentImg" src="../assets/phone/standard/within.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||
| <sidebar class="sidebarSty"></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| @@ -83,4 +84,18 @@ | |||
| top:0.3rem; | |||
| left: 0.3rem; | |||
| } | |||
| .arrow{ | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| animation: arrowAni 1s linear infinite; | |||
| } | |||
| @keyframes arrowAni { | |||
| 0%{bottom: 0.3rem} | |||
| 50%{bottom: 0.1rem} | |||
| 100%{bottom: 0.3rem} | |||
| } | |||
| </style> | |||
+ 15
- 0
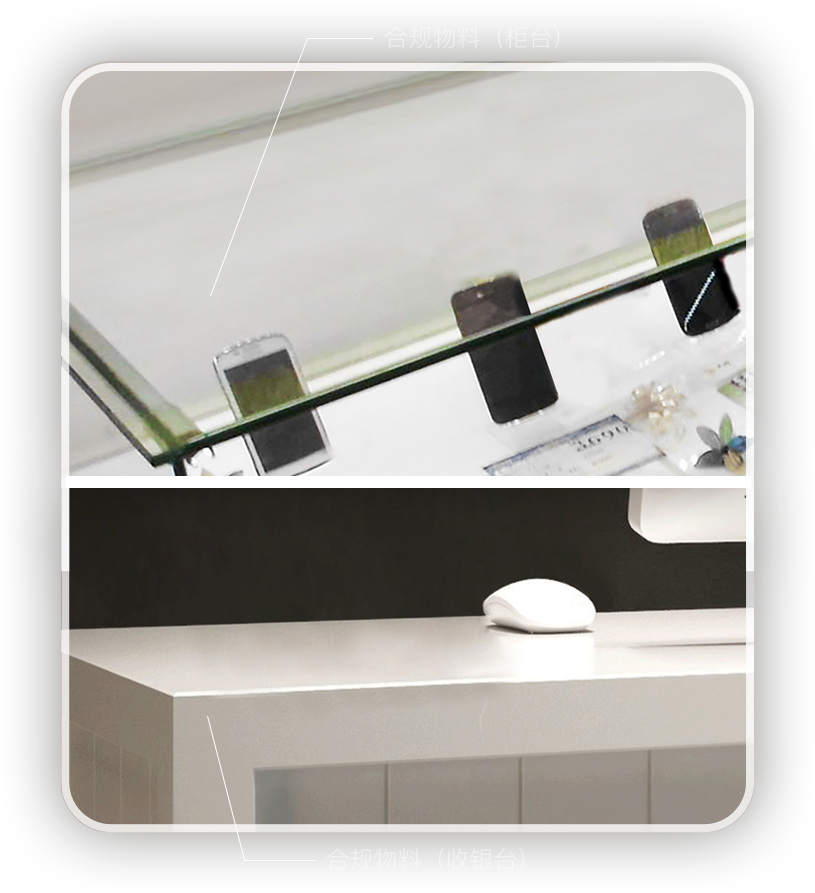
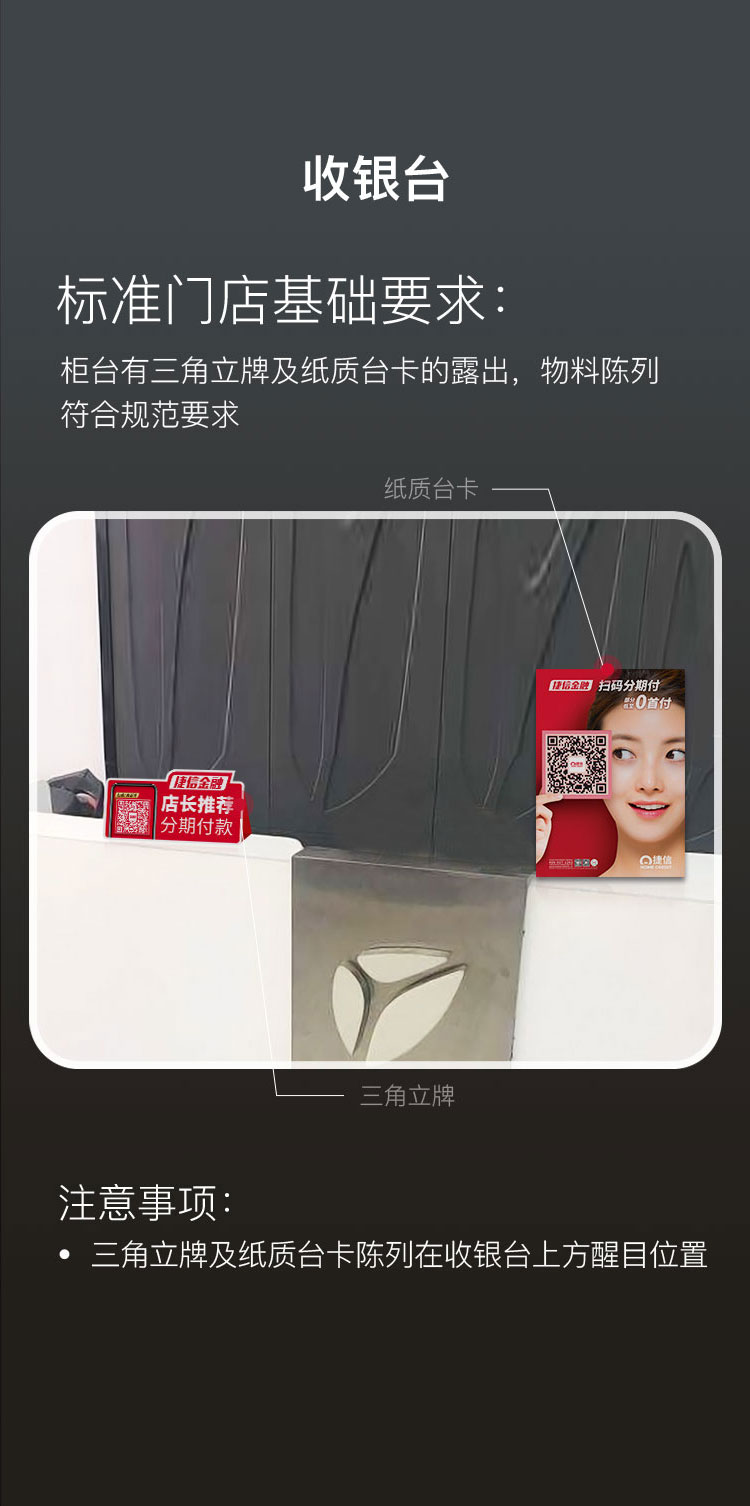
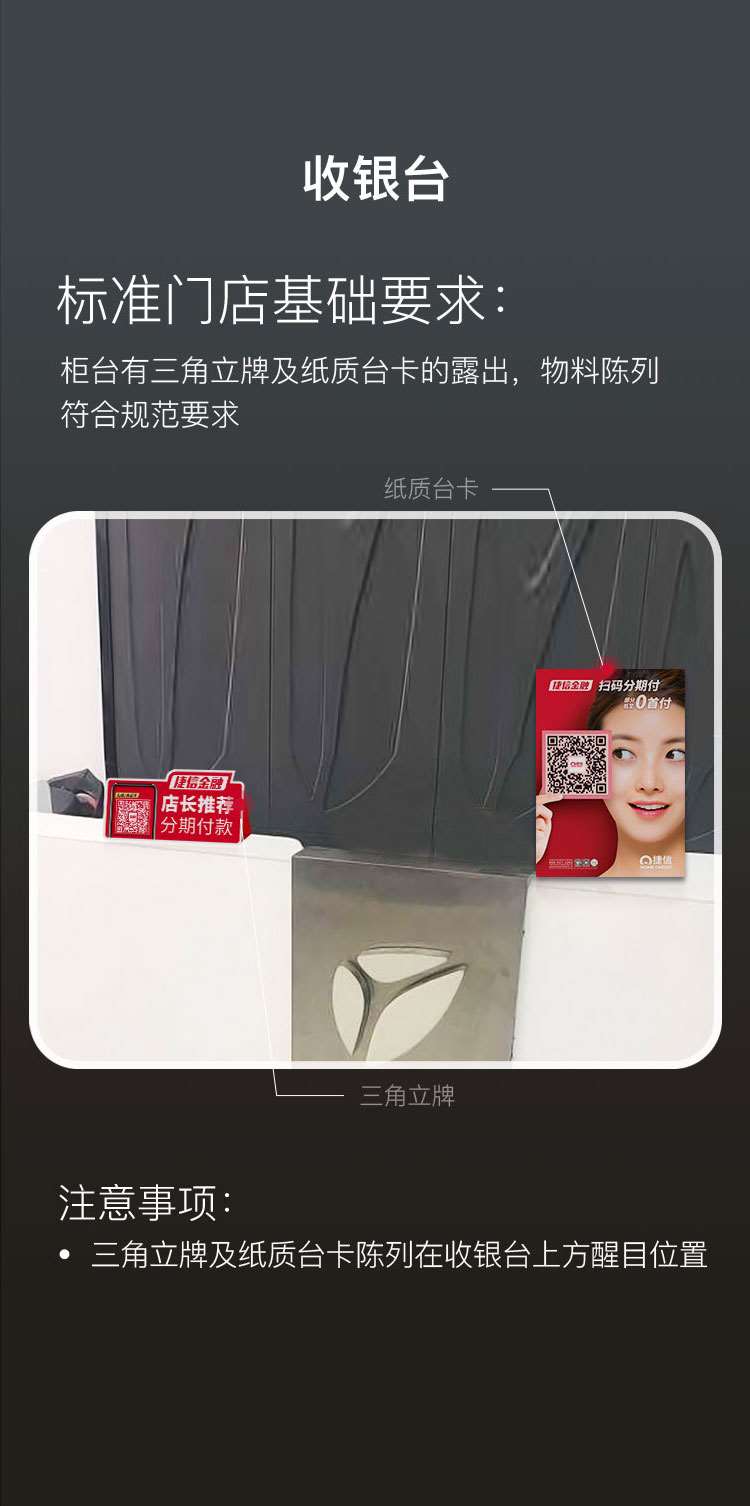
src/views/twoCart/compliance.vue
Parādīt failu
| @@ -13,6 +13,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/complianceWord2.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| @@ -43,6 +44,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 16
- 0
src/views/twoCart/criterion-money.vue
Parādīt failu
| @@ -16,6 +16,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord4.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- </div>--> | |||
| <!-- 弹框 --> | |||
| @@ -60,6 +61,21 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 15
- 0
src/views/twoCart/criterion-shop.vue
Parādīt failu
| @@ -17,6 +17,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord1_3_3.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| @@ -68,6 +69,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 15
- 0
src/views/twoCart/criterion-showarea.vue
Parādīt failu
| @@ -15,6 +15,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord1_2_3.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| @@ -52,6 +53,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 15
- 0
src/views/twoCart/high-money.vue
Parādīt failu
| @@ -13,6 +13,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_1_2.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| <img class="mask1_1" src="../../assets/vehicle/mask2_1.jpg" alt=""> | |||
| @@ -42,6 +43,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 15
- 0
src/views/twoCart/high-shop.vue
Parādīt failu
| @@ -18,6 +18,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_3_2.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_5.jpg" alt=""> | |||
| @@ -56,6 +57,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
+ 15
- 0
src/views/twoCart/high-showarea.vue
Parādīt failu
| @@ -17,6 +17,7 @@ | |||
| </div> | |||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_2_3.png" alt=""> | |||
| </div> | |||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||
| <!-- 弹框 --> | |||
| <div class="maskAll" v-if="showMask"> | |||
| <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_2.jpg" alt=""> | |||
| @@ -55,6 +56,20 @@ | |||
| </script> | |||
| <style scoped="scoped"> | |||
| .arrow{ | |||
| width: 0.37rem; | |||
| height: 0.33rem; | |||
| position: absolute; | |||
| bottom: 0.3rem; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| animation: ani 1s linear infinite; | |||
| } | |||
| @keyframes ani { | |||
| 0%{bottom:0.3rem} | |||
| 50%{bottom:0.1rem} | |||
| 100%{bottom:0.3rem} | |||
| } | |||
| .slide{ | |||
| position: fixed; | |||
| top: 0.3rem; | |||
Notiek ielāde…