二進制
src/assets/vehicle/allDetails1.png
查看文件
二進制
src/assets/vehicle/allDetails2.png
查看文件
二進制
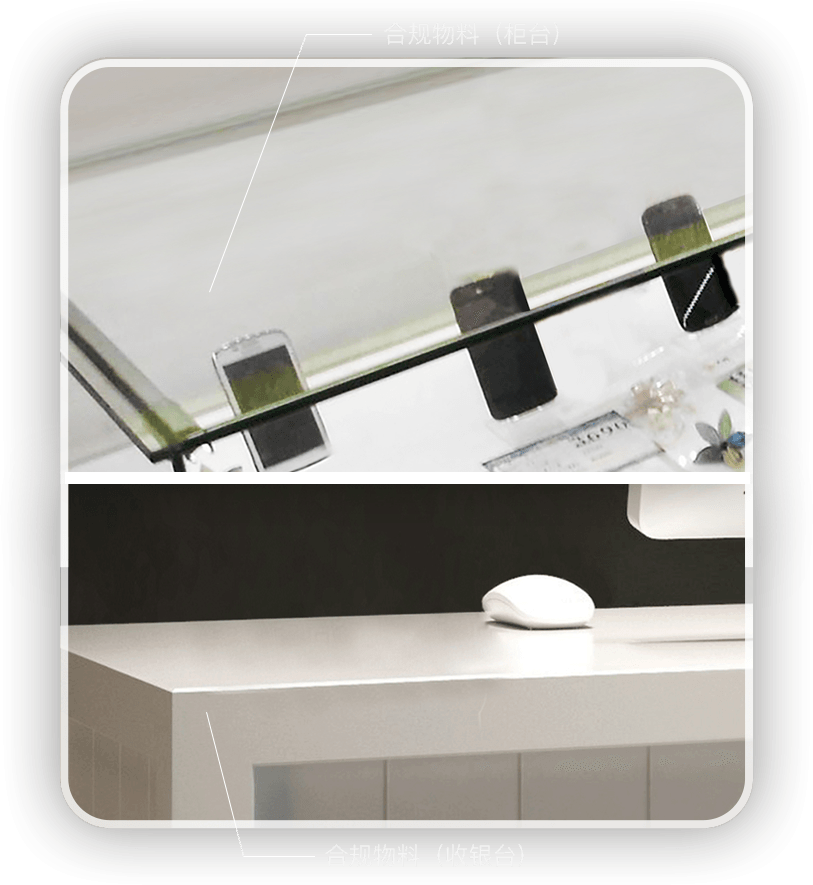
src/assets/vehicle/complianceContImg.png
查看文件
二進制
src/assets/vehicle/imgWord1_2_1.png
查看文件
二進制
src/assets/vehicle/imgWord1_3_2.png
查看文件
+ 1
- 1
src/plugins/slide.js
查看文件
| @@ -10,7 +10,7 @@ var pageArr = [ | |||
| [] | |||
| ],//家电门店 | |||
| [ | |||
| ["criterion-shop","criterion-showarea","criterion-money","compliance","criterion-allDetails"], | |||
| ["criterion-shop","criterion-showarea","criterion-money","criterion-compliance","criterion-allDetails"], | |||
| [] | |||
| ],//二轮车门店 | |||
| ] | |||
+ 4
- 2
src/views/twoCart/compliance.vue
查看文件
| @@ -112,11 +112,13 @@ | |||
| .imgWord4{ | |||
| width: 6.43rem; | |||
| height: 1.81rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 9.7rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| height: 9.41rem; | |||
| } | |||
| .bigImg{ | |||
| width: 8.15rem; | |||
+ 4
- 3
src/views/twoCart/criterion-money.vue
查看文件
| @@ -135,8 +135,9 @@ | |||
| .imgWord4{ | |||
| width: 6.49rem; | |||
| height: 0.85rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -145,7 +146,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
+ 5
- 4
src/views/twoCart/criterion-shop.vue
查看文件
| @@ -133,7 +133,7 @@ | |||
| } | |||
| .imgWord3{ | |||
| width: 5.68rem; | |||
| width: 6.27rem; | |||
| height: 0.73rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 0.3rem; | |||
| @@ -141,8 +141,9 @@ | |||
| .imgWord4{ | |||
| width: 5.72rem; | |||
| height: 1.33rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -151,7 +152,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
+ 6
- 5
src/views/twoCart/criterion-showarea.vue
查看文件
| @@ -118,16 +118,17 @@ | |||
| } | |||
| .imgWord3{ | |||
| width: 5.37rem; | |||
| height: 0.73rem; | |||
| width: 5.98rem; | |||
| height: 0.72rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 0.3rem; | |||
| } | |||
| .imgWord4{ | |||
| width: 5.81rem; | |||
| height: 1.34rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -136,7 +137,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
+ 4
- 3
src/views/twoCart/high-money.vue
查看文件
| @@ -116,8 +116,9 @@ | |||
| .imgWord4{ | |||
| width: 4.82rem; | |||
| height: 0.85rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -126,7 +127,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
+ 4
- 3
src/views/twoCart/high-shop.vue
查看文件
| @@ -129,8 +129,9 @@ | |||
| .imgWord4{ | |||
| width: 6.02rem; | |||
| height: 1.33rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -139,7 +140,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
+ 4
- 3
src/views/twoCart/high-showarea.vue
查看文件
| @@ -129,8 +129,9 @@ | |||
| .imgWord4{ | |||
| width: 5.81rem; | |||
| height: 1.34rem; | |||
| margin-left: 0.6rem; | |||
| margin-top: 7.6rem; | |||
| position: absolute; | |||
| left: 0.58rem; | |||
| top: 9.85rem; | |||
| } | |||
| .contPic{ | |||
| position: relative; | |||
| @@ -139,7 +140,7 @@ | |||
| width: 6.93rem; | |||
| height: 6.3rem; | |||
| position: absolute; | |||
| top: 0.48rem; | |||
| top: 0.45rem; | |||
| left: 0.3rem; | |||
| } | |||
| .imgLeft{ | |||
Loading…