58 fichiers modifiés avec 57 ajouts et 87 suppressions
BIN
cdn/2020/516/images/arrow.png
Voir le fichier
BIN
cdn/2020/516/images/arrowLeft.png
Voir le fichier
BIN
cdn/2020/516/images/arrowRight.png
Voir le fichier
BIN
cdn/2020/516/images/bg.jpg
Voir le fichier
BIN
cdn/2020/516/images/frame.png
Voir le fichier
BIN
cdn/2020/516/images/page1/head.png
Voir le fichier
BIN
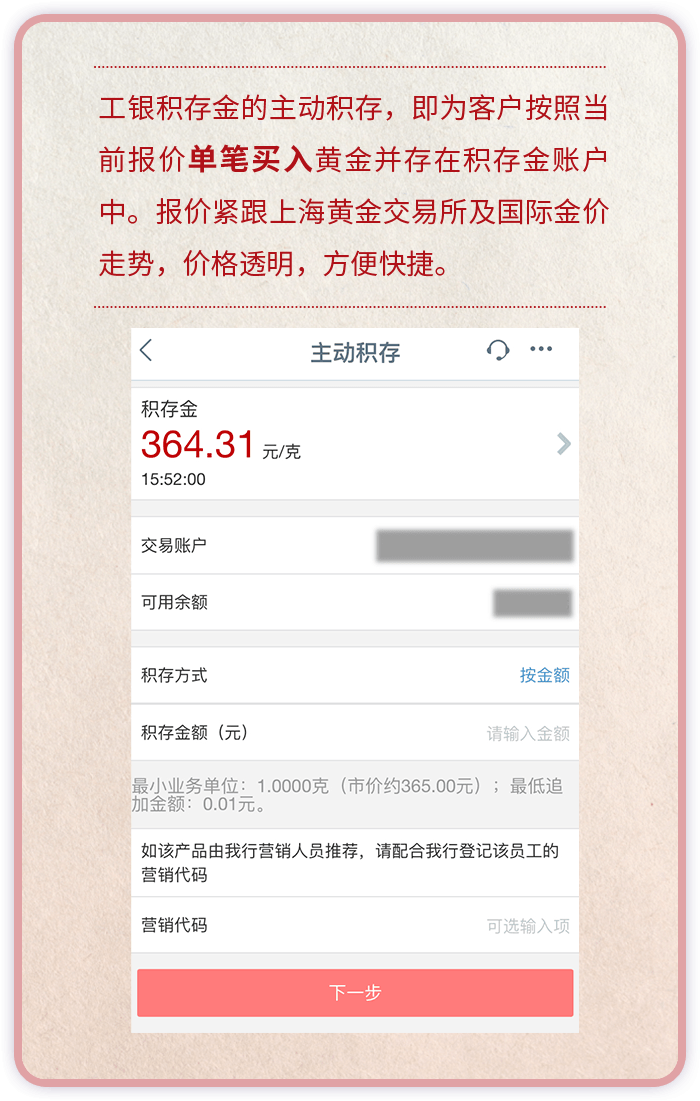
cdn/2020/516/images/page1/pic.png
Voir le fichier
BIN
cdn/2020/516/images/page1/title.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt1.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt2.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt3.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt4.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt5.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt6_1.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txt6_2.png
Voir le fichier
BIN
cdn/2020/516/images/page1/txtContent.png
Voir le fichier
BIN
cdn/2020/516/images/page2/progress.png
Voir le fichier
BIN
cdn/2020/516/images/page2/title.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt1.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt2.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt3.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt4.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt5.png
Voir le fichier
BIN
cdn/2020/516/images/page2/txt6.png
Voir le fichier
BIN
cdn/2020/516/images/page3/pic.png
Voir le fichier
BIN
cdn/2020/516/images/page3/title.png
Voir le fichier
BIN
cdn/2020/516/images/page4/pic1.jpg
Voir le fichier
BIN
cdn/2020/516/images/page4/pic2.jpg
Voir le fichier
BIN
cdn/2020/516/images/page4/pic3.jpg
Voir le fichier
BIN
cdn/2020/516/images/page4/pic4.jpg
Voir le fichier
BIN
cdn/2020/516/images/page4/title.png
Voir le fichier
BIN
cdn/2020/516/images/page5/pic1.jpg
Voir le fichier
BIN
cdn/2020/516/images/page5/pic2.jpg
Voir le fichier
BIN
cdn/2020/516/images/page5/pic3.jpg
Voir le fichier
BIN
cdn/2020/516/images/page5/title.png
Voir le fichier
BIN
cdn/2020/516/images/page6/pic1.jpg
Voir le fichier
BIN
cdn/2020/516/images/page6/pic2.jpg
Voir le fichier
BIN
cdn/2020/516/images/page6/title.png
Voir le fichier
BIN
cdn/2020/516/images/page6/txt.png
Voir le fichier
BIN
cdn/2020/516/images/page7/title.png
Voir le fichier
BIN
cdn/2020/516/images/page7/txt.png
Voir le fichier
BIN
cdn/2020/516/images/page8/qr.png
Voir le fichier
BIN
cdn/2020/516/images/page8/title.png
Voir le fichier
BIN
cdn/2020/516/images/page8/txt.png
Voir le fichier
BIN
cdn/2020/516/images/pop/btnClose.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic1.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic2.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic3.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic4.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic5.png
Voir le fichier
BIN
cdn/2020/516/images/pop/pic6.png
Voir le fichier
BIN
cdn/2020/516/images/showBg.jpg
Voir le fichier
BIN
cdn/2020/516/video/video1.mp4
Voir le fichier
BIN
cdn/2020/516/video/video3.mp4
Voir le fichier
+ 46
- 24
public/index.html
Voir le fichier
| @@ -1,26 +1,48 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, target-densitydpi=device-dpi" /> | |||
| <link rel="icon" href="<%= BASE_URL %>favicon.ico"> | |||
| <title>工银积存金</title> | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, target-densitydpi=device-dpi" /> | |||
| <link rel="icon" href="<%= BASE_URL %>favicon.ico"> | |||
| <title>工银积存金(行内版)</title> | |||
| <script src="http://static.jiyou-tech.com/js/wx-share/jquery-3.0.0.min.js"></script> | |||
| <script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> | |||
| <script src="http://static.jiyou-tech.com/2019/js/wxShare.js"></script> | |||
| <script type="text/javascript"> | |||
| wx.ready(function() { | |||
| wx.showMenuItems({ | |||
| menuList: ["menuItem:share:timeline", "menuItem:share:appMessage", "menuItem:favorite"] | |||
| }); | |||
| if (isWeiXin()) { | |||
| wx_share('工银积存金(行内版)', "黄金天天存,财富日日增", '黄金天天存,财富日日增', "",'http://www.jiyou-tech.com/2020/516/imgShare2.jpg'); | |||
| } | |||
| }); | |||
| </script> | |||
| <script> | |||
| var _hmt = _hmt || []; | |||
| (function() { | |||
| var hm = document.createElement("script"); | |||
| hm.src = "https://hm.baidu.com/hm.js?a5f7b1449c88e3f7635b875e0f5cba6e"; | |||
| var s = document.getElementsByTagName("script")[0]; | |||
| s.parentNode.insertBefore(hm, s); | |||
| })(); | |||
| </script> | |||
| </head> | |||
| <body> | |||
| <noscript> | |||
| <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> | |||
| </noscript> | |||
| <div id="app"></div> | |||
| <!-- built files will be auto injected --> | |||
| </body> | |||
| var _hmt = _hmt || []; | |||
| (function() { | |||
| var hm = document.createElement("script"); | |||
| hm.src = "https://hm.baidu.com/hm.js?a5f7b1449c88e3f7635b875e0f5cba6e"; | |||
| var s = document.getElementsByTagName("script")[0]; | |||
| s.parentNode.insertBefore(hm, s); | |||
| })(); | |||
| </script> | |||
| </head> | |||
| <body> | |||
| <noscript> | |||
| <strong>We're sorry but | |||
| <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to | |||
| continue.</strong> | |||
| </noscript> | |||
| <div id="app"></div> | |||
| <!-- built files will be auto injected --> | |||
| <script> | |||
| document.body.addEventListener('touchmove', function (e) { | |||
| e.preventDefault() | |||
| }, { | |||
| passive: false | |||
| }) | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 0
- 59
src/components/HelloWorld.vue
Voir le fichier
| @@ -1,59 +0,0 @@ | |||
| <template> | |||
| <div class="hello"> | |||
| <h1>{{ msg }}</h1> | |||
| <p> | |||
| For a guide and recipes on how to configure / customize this project,<br> | |||
| check out the | |||
| <a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>. | |||
| </p> | |||
| <h3>Installed CLI Plugins</h3> | |||
| <ul> | |||
| <li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li> | |||
| <li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li> | |||
| <li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuex</a></li> | |||
| </ul> | |||
| <h3>Essential Links</h3> | |||
| <ul> | |||
| <li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li> | |||
| <li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li> | |||
| <li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li> | |||
| <li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li> | |||
| <li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li> | |||
| </ul> | |||
| <h3>Ecosystem</h3> | |||
| <ul> | |||
| <li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li> | |||
| <li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li> | |||
| <li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li> | |||
| <li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li> | |||
| <li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li> | |||
| </ul> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| name: 'HelloWorld', | |||
| props: { | |||
| msg: String | |||
| } | |||
| } | |||
| </script> | |||
| <!-- Add "scoped" attribute to limit CSS to this component only --> | |||
| <style scoped lang="scss"> | |||
| h3 { | |||
| margin: 40px 0 0; | |||
| } | |||
| ul { | |||
| list-style-type: none; | |||
| padding: 0; | |||
| } | |||
| li { | |||
| display: inline-block; | |||
| margin: 0 10px; | |||
| } | |||
| a { | |||
| color: #42b983; | |||
| } | |||
| </style> | |||
+ 4
- 4
src/js/img.js
Voir le fichier
| @@ -6,7 +6,7 @@ var imgArray=[ | |||
| }, | |||
| { | |||
| name:'frame', | |||
| url:'frame.png?v=001' | |||
| url:'frame.png?v=005' | |||
| }, | |||
| { | |||
| name:'pageArrow', | |||
| @@ -18,7 +18,7 @@ var imgArray=[ | |||
| }, | |||
| { | |||
| name:'page1Pic', | |||
| url:'page1/pic.png' | |||
| url:'page1/pic.png?v=001' | |||
| }, | |||
| { | |||
| name:'page1Content', | |||
| @@ -94,7 +94,7 @@ var imgArray=[ | |||
| }, | |||
| { | |||
| name:'page3Pic', | |||
| url:'page3/pic.png?v=001' | |||
| url:'page3/pic.png?v=003' | |||
| }, | |||
| { | |||
| name:'page4Title', | |||
| @@ -170,7 +170,7 @@ var imgArray=[ | |||
| }, | |||
| { | |||
| name:'popPic2', | |||
| url:'pop/pic2.png' | |||
| url:'pop/pic2.png?v=001' | |||
| }, | |||
| { | |||
| name:'popPic3', | |||
+ 7
- 0
src/style/base.css
Voir le fichier
| @@ -8,8 +8,15 @@ | |||
| position: fixed; | |||
| width: 100%; | |||
| height: 100%; | |||
| top: 0; | |||
| left: 0; | |||
| overflow: hidden; | |||
| } | |||
| html, body, #app, .wx-pages { | |||
| height: 100%; | |||
| overflow: hidden; | |||
| -webkit-overflow-scrolling: touch; | |||
| } | |||
| img { | |||
| display: block; | |||
Chargement…